Difference between revisions of "Quick Photo Adjustment"
(→Adjusting the Levels) |
(→Reducing the Size for Display) |
||
| (29 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
I process a lot of pictures for web and email. Perfection is rarely my goal, but good results are. This is an explaination of how to quickly make the most of your images when your plan is to quickly and easily share with others via web. | I process a lot of pictures for web and email. Perfection is rarely my goal, but good results are. This is an explaination of how to quickly make the most of your images when your plan is to quickly and easily share with others via web. | ||
| − | + | Once you figure this process out, It only takes an extra minute or two per photo for great results. | |
| + | |||
| + | The goal is to improve the image and reduce the file size, without damaging the quality. The damage is usually [http://www.cambridgeincolour.com/tutorials/posterization.htm Posterization] which makes an image look very poor. We want an image with as high a [http://www.cambridgeincolour.com/tutorials/bit-depth.htm Bit-Depth] as possible. | ||
| + | |||
| + | We also want to minimize [http://www.cambridgeincolour.com/tutorials/image-resize-for-web.htm Moiré and Softening] as much as we can during the reduction process. | ||
| + | |||
| + | ==Taking the Best Picture You Can== | ||
Whenever possible, take the best quality picture that you can. | Whenever possible, take the best quality picture that you can. | ||
* Use the highest resolution the camera is capable of taking for every shot. Memory is cheap. | * Use the highest resolution the camera is capable of taking for every shot. Memory is cheap. | ||
| − | * Set the camera up for the shot. If you lack the knowlage for this, just leave it on AUTO. | + | * Set the camera up for the shot. If you lack the knowlage for this, just leave it on AUTO. Read the manual so you know what your camera can do. |
* Lighting is key. Plan your position and use a flash. | * Lighting is key. Plan your position and use a flash. | ||
| + | * Don't forget that the macro setting is a life saver for close up detailed shots. | ||
* Hold the camera as still as you can. | * Hold the camera as still as you can. | ||
| − | * Frame the shot as best as you can. | + | * Frame the shot as best as you can. If that is not possible, leave some room on the sides for cropping later. |
Taking pictures is a subject unto itself. I just could not continue without briefly mentioning the very basics. | Taking pictures is a subject unto itself. I just could not continue without briefly mentioning the very basics. | ||
| − | + | ==The Original Image== | |
| − | |||
99.9% of original images need cropping. This is the first step when working with an image. | 99.9% of original images need cropping. This is the first step when working with an image. | ||
| Line 19: | Line 25: | ||
Here is a sample that we will play with (My wonderful wife at Northstar): | Here is a sample that we will play with (My wonderful wife at Northstar): | ||
| − | [[Image:CIMG4453.jpg]]<br><br> | + | [[Image:CIMG4453.jpg]]<br>5.53M<br> |
Not a very good shot, but let's assume that it is the only one we had and for some reason everyone had to see it. A lousy shot actually works well for my example. Here is the Histogram of this image: | Not a very good shot, but let's assume that it is the only one we had and for some reason everyone had to see it. A lousy shot actually works well for my example. Here is the Histogram of this image: | ||
| Line 29: | Line 35: | ||
The original file is actually 2736x3648 (10Mb) but I reduced it to 600x800 with bicubic downsampling so that it would fit well on this page. No other changes were made to the image. | The original file is actually 2736x3648 (10Mb) but I reduced it to 600x800 with bicubic downsampling so that it would fit well on this page. No other changes were made to the image. | ||
| − | + | ==Cropping Out clutter== | |
The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic. | The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic. | ||
For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well. | For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well. | ||
| + | |||
| + | By cropping 6 inch by 8 inch and no resolution specified, the image is not scaled. It is just proportional. | ||
| + | |||
| + | [[Image:Crop-bar.gif]]<br> | ||
Knowing that, I crop the image with a bounding box that is at this scale. I cropped this image to 2159x2879. Essentially removing 38% of the picture that was doing nothing for us. I do not reduce or enlarge the image yet, just remove unwanted information and shape the image. | Knowing that, I crop the image with a bounding box that is at this scale. I cropped this image to 2159x2879. Essentially removing 38% of the picture that was doing nothing for us. I do not reduce or enlarge the image yet, just remove unwanted information and shape the image. | ||
| − | [[Image:CIMG4453-cropped.jpg]]<br><br> | + | [[Image:CIMG4453-cropped.jpg]]<br>3.9M<br> |
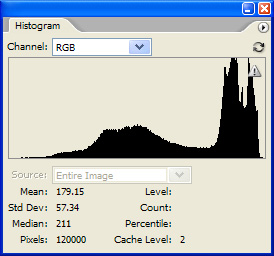
Here is a histogram of the cropped image: | Here is a histogram of the cropped image: | ||
| Line 45: | Line 55: | ||
Not much information at in the shadows and the highlights, and the gamma is way off. | Not much information at in the shadows and the highlights, and the gamma is way off. | ||
| − | + | ==Adjusting the Levels== | |
Now we adjust the levels. Our goal here is to make black black, white white, and grey, grey. Lots more can be done to an image to make it look it's best, but this is the biggest, quickest bang for the buck: | Now we adjust the levels. Our goal here is to make black black, white white, and grey, grey. Lots more can be done to an image to make it look it's best, but this is the biggest, quickest bang for the buck: | ||
| Line 59: | Line 69: | ||
And the subsequent image and histogram: | And the subsequent image and histogram: | ||
| − | [[Image:CIMG4453-adjusted.jpg]]<br><br> | + | [[Image:CIMG4453-adjusted.jpg]]<br>4.11M<br> |
Notice how the image is clear now? The colors look right. You can see the details. White looks white, but not posterized. It seems like we are there. | Notice how the image is clear now? The colors look right. You can see the details. White looks white, but not posterized. It seems like we are there. | ||
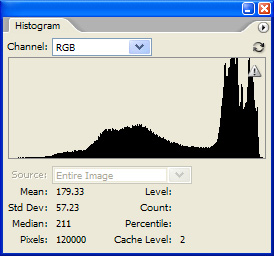
| Line 65: | Line 75: | ||
[[Image:Adjusted-histogram.jpg]]<br><br> | [[Image:Adjusted-histogram.jpg]]<br><br> | ||
| − | + | ==Reducing the Size for Display== | |
| + | |||
| + | Now we finally reduce the image size. The computer is going to do a bunch of math to [http://www.cambridgeincolour.com/tutorials/image-interpolation.htm Interpolate] the color values of the pixels in the reduced image. We are going to bicubically scale the image down to 600x800 pixels with JPEG compression at 80%. Photoshop downsamples better than any othe program I know of. If you have access to any version of photoshop, use it. | ||
| + | |||
| + | [[Image:Photo-large-size.jpg]]<br><br> | ||
| + | [[Image:Photo-small-size.jpg]]<br><br> | ||
| + | Make sure to save using "save as: jpeg" rather than "save for web" if using Photoshop. This way, all the camera and other info gets retained with the file.<br> | ||
| + | [[Image:Photo-jpeg.jpg]]<br><br> | ||
| + | |||
| + | The image now looks like this:<br> | ||
| + | |||
| + | [[Image:CIMG4453-sized.jpg]]<br>187.7K SMALL!!!<br> | ||
| + | |||
| + | And has a histogram like this: | ||
| + | |||
| + | [[Image:Sized-histogram.jpg]]<br> | ||
| + | Notice the fuzzing of this histogram. It shows that the image is just starting to fall apart due to reduction and micro-posterization. Fine for net use, not for printing. | ||
| + | |||
| + | ==What Not to Do== | ||
| + | |||
| + | Do not reduce the image size then adjust it. That is when the image really starts to fall apart. | ||
| + | |||
| + | This is not the best example of this, but I did just that to the same image that we have been looking at: | ||
| + | |||
| + | [[Image:CIMG4453-wrong.jpg]]<br>188.8K<br> | ||
| + | |||
| + | [[Image:Wrong-histogram.jpg]]<br>Notice that the image is breaking down more. Depending on the image, this could have been much, much worse leading to a higher degree of posterization. | ||
| + | ==Posterizing, When Things Go Really Wrong== | ||
| + | This is what happens when the color depth goes from 256 colors to 16 colors. The image is present, but it is pretty lousy when you look closely. | ||
| + | [[Image:CIMG4453-posterized.jpg]]<br>230K<br> | ||
| + | [[Image:Posterized-hist.gif]]<br><br> | ||
[[category:Photography]] | [[category:Photography]] | ||
Latest revision as of 13:01, 4 May 2008
I process a lot of pictures for web and email. Perfection is rarely my goal, but good results are. This is an explaination of how to quickly make the most of your images when your plan is to quickly and easily share with others via web.
Once you figure this process out, It only takes an extra minute or two per photo for great results.
The goal is to improve the image and reduce the file size, without damaging the quality. The damage is usually Posterization which makes an image look very poor. We want an image with as high a Bit-Depth as possible.
We also want to minimize Moiré and Softening as much as we can during the reduction process.
Contents
Taking the Best Picture You Can
Whenever possible, take the best quality picture that you can.
- Use the highest resolution the camera is capable of taking for every shot. Memory is cheap.
- Set the camera up for the shot. If you lack the knowlage for this, just leave it on AUTO. Read the manual so you know what your camera can do.
- Lighting is key. Plan your position and use a flash.
- Don't forget that the macro setting is a life saver for close up detailed shots.
- Hold the camera as still as you can.
- Frame the shot as best as you can. If that is not possible, leave some room on the sides for cropping later.
Taking pictures is a subject unto itself. I just could not continue without briefly mentioning the very basics.
The Original Image
99.9% of original images need cropping. This is the first step when working with an image.
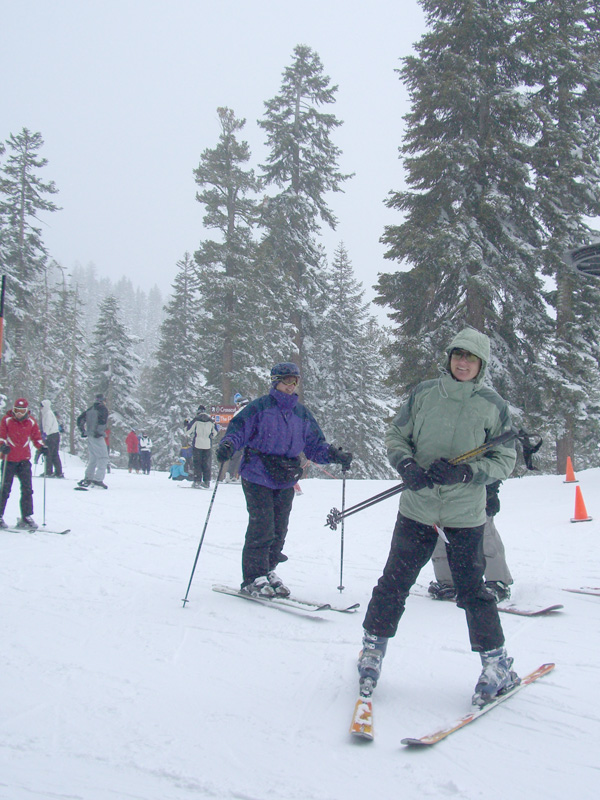
Here is a sample that we will play with (My wonderful wife at Northstar):
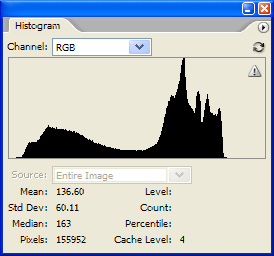
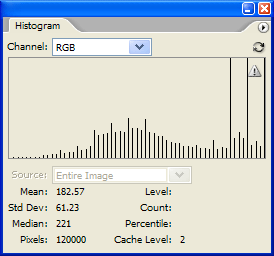
Not a very good shot, but let's assume that it is the only one we had and for some reason everyone had to see it. A lousy shot actually works well for my example. Here is the Histogram of this image:
A lousy picture of the picture. A very narrow range of the image.
The original file is actually 2736x3648 (10Mb) but I reduced it to 600x800 with bicubic downsampling so that it would fit well on this page. No other changes were made to the image.
Cropping Out clutter
The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic.
For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well.
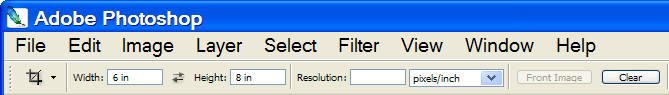
By cropping 6 inch by 8 inch and no resolution specified, the image is not scaled. It is just proportional.
Knowing that, I crop the image with a bounding box that is at this scale. I cropped this image to 2159x2879. Essentially removing 38% of the picture that was doing nothing for us. I do not reduce or enlarge the image yet, just remove unwanted information and shape the image.
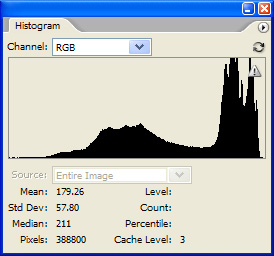
Here is a histogram of the cropped image:
Not much information at in the shadows and the highlights, and the gamma is way off.
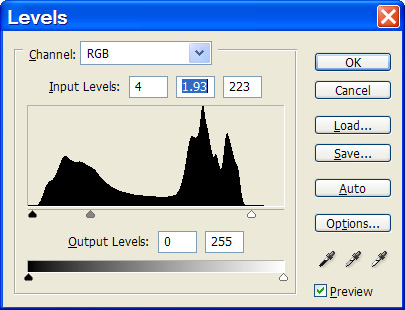
Adjusting the Levels
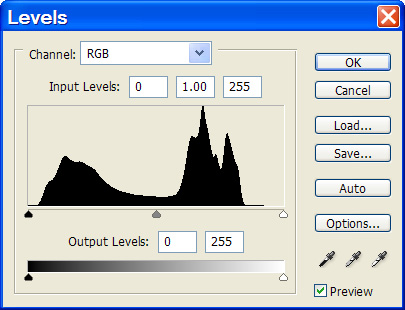
Now we adjust the levels. Our goal here is to make black black, white white, and grey, grey. Lots more can be done to an image to make it look it's best, but this is the biggest, quickest bang for the buck:
Here is the photoshop dialog box for levels adjustment.
This is how I ajusted the image:
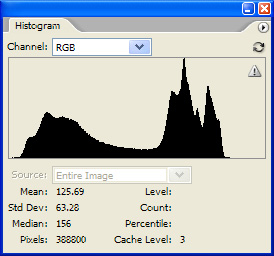
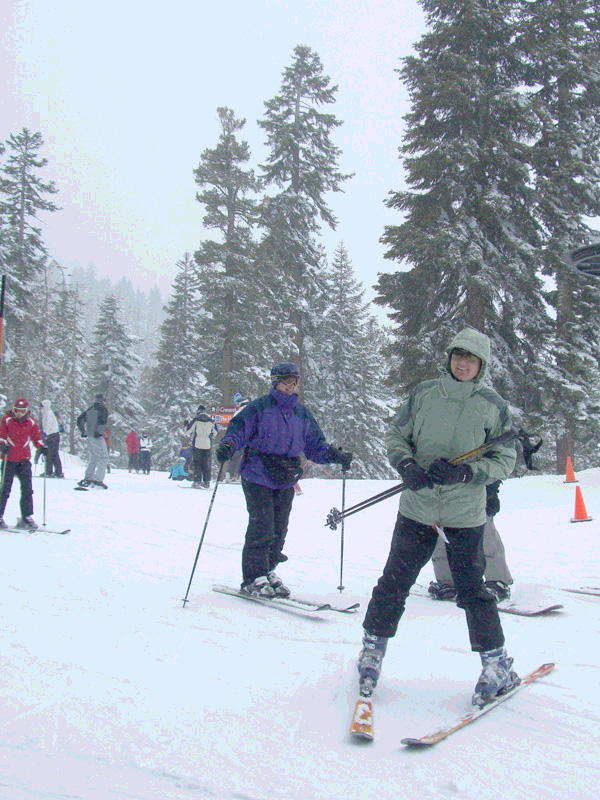
And the subsequent image and histogram:
Notice how the image is clear now? The colors look right. You can see the details. White looks white, but not posterized. It seems like we are there.
Reducing the Size for Display
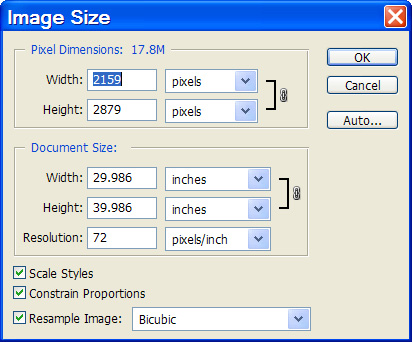
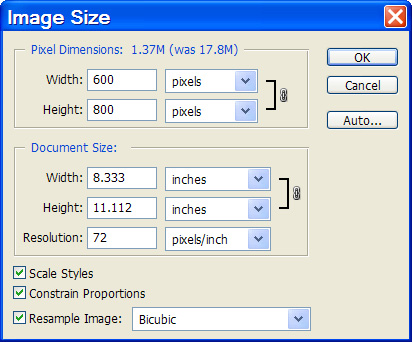
Now we finally reduce the image size. The computer is going to do a bunch of math to Interpolate the color values of the pixels in the reduced image. We are going to bicubically scale the image down to 600x800 pixels with JPEG compression at 80%. Photoshop downsamples better than any othe program I know of. If you have access to any version of photoshop, use it.


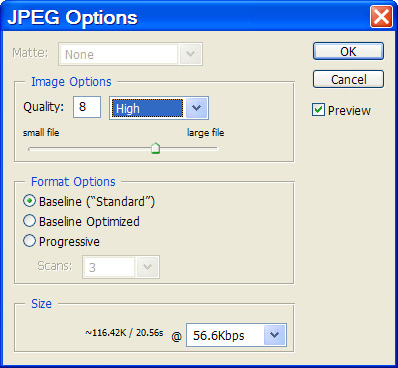
Make sure to save using "save as: jpeg" rather than "save for web" if using Photoshop. This way, all the camera and other info gets retained with the file.

The image now looks like this:
And has a histogram like this:

Notice the fuzzing of this histogram. It shows that the image is just starting to fall apart due to reduction and micro-posterization. Fine for net use, not for printing.
What Not to Do
Do not reduce the image size then adjust it. That is when the image really starts to fall apart.
This is not the best example of this, but I did just that to the same image that we have been looking at:

Notice that the image is breaking down more. Depending on the image, this could have been much, much worse leading to a higher degree of posterization.
Posterizing, When Things Go Really Wrong
This is what happens when the color depth goes from 256 colors to 16 colors. The image is present, but it is pretty lousy when you look closely.